making the robots
I'm guessing some people might be interested in how I did the robots being "build" which well obviously involves hacks but here I'll share what my dialogue box stuff looks like for them. The robots changes are randomized which made it a bit more difficult to figure out. Maybe I'm just uh not that smart which heck I did struggle with it... If only I knew what I know now ~___~
First of all: I used the Hacked Bitsy Editor by JackTrick which has the edit image from dialog hack already integrated into it (same with the exit-from-dialog/end-from-dialog.) I also used the permanent items hack which is why you could walk on the robots because if I only used sprites, you'd get stuck really quickly lol
IT DOESN'T ACTUALLY MATTER IF YOU USE SPRITES OR ITEMS BECAUSE EACH SPRITE/ITEM CHANGE HAS TO BE ITS OWN NAME. Meaning this dumbass (me) thinking they could just use a single item or a single dialogue for lots of items....... was wrong. Oh so wrong. It just changed EVERYTHING that has that name. So yes I did have like 100 different items with dialogue where each name had to be changed for each individual item to change only itself. (god bless the simple notepad program with its "replace" function)
OH BUT IF YOU WANT TO DO THE TRICK OF STUFF APPEARING ON THE FLOOR WHILE YOU CAN STILL WALK ON THE FLOOR YES USE ITEMS AND PERMANENT ITEMS HACK.

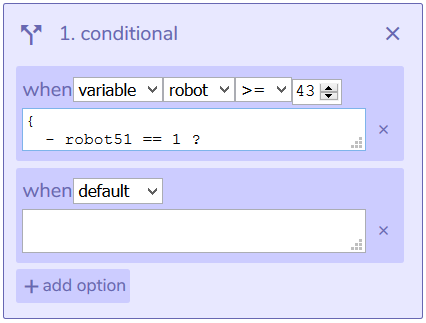
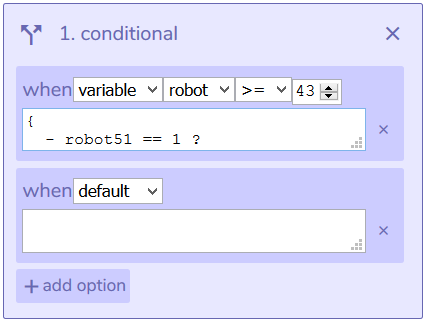
Because that's just a conditional saying if variable == 1 then run dialogue else stay blank.
NOW THIS IS HOW ITS DONE:
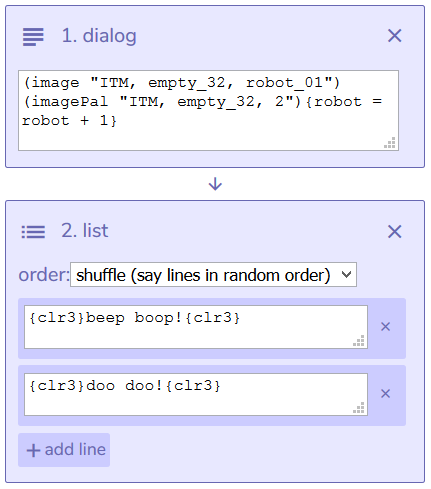
The first step is having three (3) different shuffles.
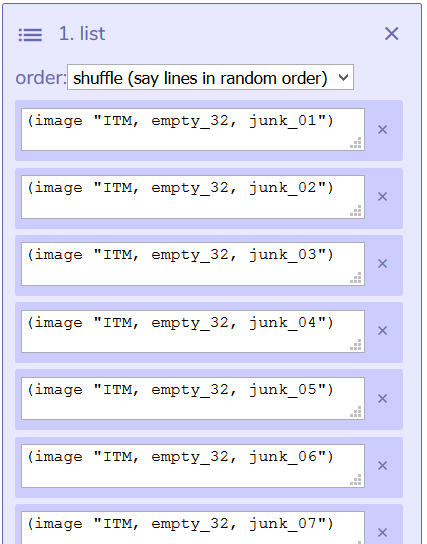
1. image change to scraps/junk image
BE MINDFUL OF THE NAMES! as you can see, I named my items that I was placing "empty_##". These have to change for every item you place. So I have like empty_01 till empty_115 (yes.. I was d y i n g)

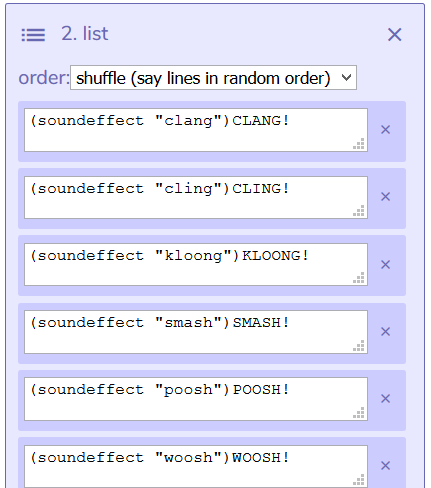
2. sound effect (literally because I was also using bitsymuse to give sounds)

3. variable that chooses robot image
(The variable also changes for every item because otherwise it'd just skip these shuffles since they go in the default part of a conditional.)

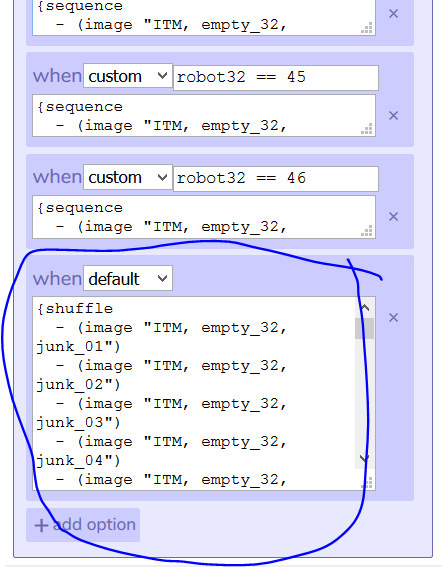
Next you copy paste these into the default part of a conditional.
(but uh just wait.. copy it out into a doc because you need to get the other conditional stuff done first)

Then you make as many conditionals as you had variables.

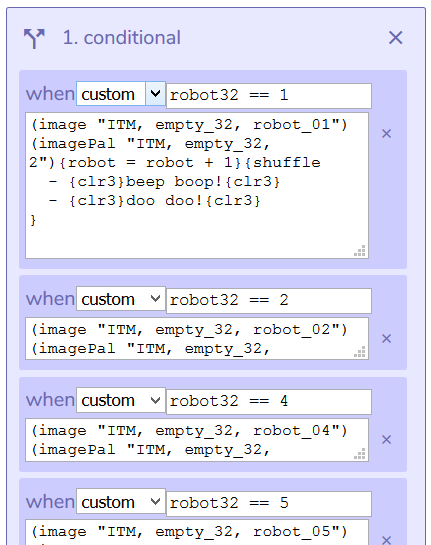
Now inside these conditionals you have a some "regular dialogue" which is the image hack and a shuffle with robot dialogue.

I also had a {robot = robot + 1} which was used way back at the top of this post to make the whole thing visible:
HERE IT IS AGAIN SO YOU DONT HAVE TO SCROLL!

So I just used it as a basic counter so when you reached a certain number, more robots would be revealed in the room.
What I did was have this bloody long conditional text written in external programs (notepad) and just used "replace" to the robot## variable and the item name empty_## yes it was a huge pain in the butt but well ¯\_(ツ)_/¯ we dont choose easy paths, do we..
Maybe there is an easier way.... but just putting stuff in a shuffle does not work.. because the shuffle never pauses... it just keeps going and going and changes your image with each interaction. (hey that could be a desired effect! but not for this)
I attached my game file so you can open it in bitsy if you wish! I'm just like i want to get off mr bones wild ride
I hope this helps someone T__T and I hope I didnt forget to include anything >.<;;
P.S. if you really need me to transcribe the images, just tell me and I will... I just prefer images because I mostly understand stuff through the visual boxes and not the pure code of it (i still make my lists and conditionals and only then go to the code view to copy paste one into the other etc because I cant just write them in the code window lol)
Files
Get robits
robits
what's a lonely scientist to do? MAKE SOME FRIEND ROBOTS!
| Status | Released |
| Author | onion |
| Genre | Interactive Fiction |
| Tags | Bitsy, everyone-is-nonbinary, Ludum Dare 42, Pixel Art, Robots |

Leave a comment
Log in with itch.io to leave a comment.